Google-analytiikka ja kävijäseuranta selkokielellä – peruskäyttäjien perustarpeisiin. Innostu verkkosivujen kehittämisestä!

Sisällöntuotanto
Verkkosivujen sisällöntuotanto
Sisältösuunnittelu sivustoprojektin ytimessä
Verkkosivujen sisällöntuotanto nähdään usein turhan kapeasti. Jopa vain tarinan sepittämisenä ja elementtien asetteluna. Mutta hyvä käyttäjäkokemus, löydettävyys ja projektin sujuva eteneminen vaativat muutakin. Arjessa saattaa törmätä myös siihen, ettei asianmukaiseen tekemiseen uskota. Perä edellä puuhun -menetelmän vaihtoehtona on oikea työjärjestys ja hyödylliset työkalut. Tässä tekstissä emme ruodi kirjoittamisen tekniikoita tai visuaalisen suunnittelun » perusteita, vaikka sisällöntuottaja tuntee myös tarinankerronnan tyypit ja visuaalisen viestinnän. Sisällön suunnittelu verkkosivulle on laajempi kokonaisuus – se on projektin kokoava voima.
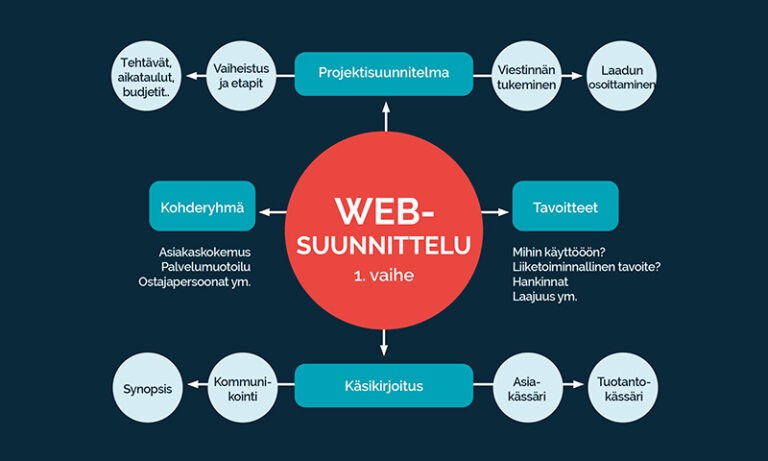
Verkkosivujen suunnittelua » käsittelevät teemat ovat edenneet blogissa vaihe kerrallaan ja löytyvät kootusti kotisivut-välilehdeltä». Nyt edessä on oleellisin vaihe ja projektin perusta: sisällön suunnittelu ja käsikirjoitus. Miten työvaiheet etenevät ja millaisista työkaluista saa apua suunnitteluun? Käsikirjoituksen kokonaissuunnittelu muodostuu useista eri osa-alueista ja onnistunut sisällöntuotanto verkkosivuille kykenee yhdistämään projektinhallinnan ja strategiseen viestintään ».

Verkkosivujen sisällöntuotanto verkkopalvelun muotoilussa
Verkkosivujen sisällöntuotanto perustaa sisältöön ja rakenteeseen
Entä mitä sisällön suunnittelulla voittaa? Ketterät menetelmät voivat ohittaa tarkan sisältösuunnittelun, mutta perustukset on syytä tehdä huolella. Töitä ei jatketa käsisahalla, vaikka moottorisahan bensa loppuisi. Monilta yllätyksiltä vältytään, kun verkkosivuprojekti sisältää käsikirjoituksen kokonaissuunnittelun ja harkitun työjärjestyksen. Tarvitaan vain tekijät ja sopivat työkalut. Blogin lopusta löydät valikoiman sisältösuunnittelun verkkotyökaluja.
Sisältösuunnittelu merkitsee panostusta sekä tehtävän lopputulokseen että sen ajankäyttöön. Suunnitelmallisuus tuo hallittavuuden tunnetta ja vaivalloinenkin voi kääntyä oivallukseksi. Samalla käytännön toimenpiteiden toteuttaminen helpottuu. Työvaiheet loksahtavat kohdilleen ja toiston kautta ne muodostuvat rutiiniksi. Selkeä kokonaiskuva auttaa myös havaitsemaan vaiheet, joissa on mahdollista oikaista – sekä ne, joissa oikominen ei kannata.
Verkkosivuston sisällöntuottaja pitää kaikki langat käsissään
Käsikirjoituksen luonti vaatii moninaista osaamista: sisällön tuottamisen lisäksi käsikirjoittaja löytää itsestään ripauksen graafista suunnittelijaa, ohjelmoijaa ja käytettävyysasiantuntijaa. Sisällönsuunnittelija on myös taitava kommunikoija ja linkki sivuston tilaajan ja tuotantotiimin välillä. Hän ymmärtää projektinsa mahdollisuudet ja edellytykset ja vastaa kokonaissuunnittelusta kokoamalla yhteen tarvittavat tiedot ja osaamisen. Vastuunjako eri osaamisalueiden kohdalla on oltava selvä sisältöjen tuotannosta toteutukseen ja aina testaukseen asti.
Käsikirjoitus verkkoon – mistä sisältösuunnittelu alkaa?
Kuinka tulisi edetä, jotta verkkosivun käsikirjoitus olisi täsmällinen paketti, josta näkee yhdellä silmäyksellä sen, millaisesta sivustosta on kysymys? Sisältösuunnitelma lähtee sivuston tavoitteista: miksi sivustoa ollaan luomassa ja mitä tarkoitusta se palvelee? Jos sivusto on tilaustyö, yksityiskohdista on sovittu jo toimeksiannon yhteydessä. Kun tavoite on kirkastunut, voidaan luoda sisältöstrategia » ja käyttäjäymmärrys asiakasarvon tuottamiseksi » olemassa olevien resurssien pohjalta. Samoista lähtökohdista rakennetaan myös sivuston testaussuunnitelma ». Strategia ja arvontuotto vaativat sivuston kohderyhmän tuntemista, jota käydään läpi tarkemmin ostaja- ja asiakaspersoonien luonnin » yhteydessä.
Sisältösuunnittelun vaiheet lähtöpisteessä:
-
- Tavoitteet
- Strategia ja arvontuotto omalle kohderyhmälle
- Räätälöity asiakaskokemus ostajapersoonille
- Sisällöntuotanto
Verkkosivujen sisällöntuotanto ja käsikirjoittamisen 5 vaihetta
Sivustonprojektin ja sen sisällön suunnittelu alkaa tehtävän määrittelystä. Ensimmäinen työstettävä dokumentti käsikirjoitusprosessissa on synopsis, joka kokoaa yhteen projektin keskeisimmät tavoitteet ja tietosisällöt. Suunnitelmien tulee olla yksiselitteisiä ja selkeitä: mitä ollaan tekemässä, kenelle, miksi ja missä mittakaavassa? Kun rajaukset on valmiit, sivustolle on luotavissa sivusuunnitelma (sitemap) käsikirjoituksen pohjaksi. Tarkka sivustosuunnitelma valituista teemoista ja mediasisällöistä palvelee myös sivuston hakukonenäkyvyyden » varmistamista.
- Synopsis eli tiivistelmä projektista ja sen toteutuksesta
- Verkkosivuston rakenteen suunnittelu
- Asiakäsikirjoitus eli synopsiksen ideoiden konseptointi
- Tuotantokäsikirjoitus ohjaamaan itsenäistä tekemistä
- Prototyypit ja leiskaus

Verkkosivujen sisällöntuotanto seuraa projektin suunnittelua. Yllä sivuston suunnittelun työvaiheet.
Käsikirjoituksen eri työvaiheet ovat sovellettavissa myös muuhun sisällöntuotantoon, kuten esimerkiksi YouTube-videoiden suunnitteluun » tai videomainoksiin brändin rakentajina »
1. Synopsis
Synopsis on tuotantoprosessin kiteytys, jossa määritellään sivustosuunnitelman tavoitteet, lähtökohdat ja sivuston hyödyllisyys. Ideatasolla tehty tiivistelmä on napakka, helppolukuinen eikä juuri kahta sivua pidempi. Tulevan sivuston rakenne ja tyyli on jo havaittavissa. Synopsis sisältää vaatimusmäärittelyt, joihin kuuluu mm. sivuston tekninen toteutustapa, julkaisualusta, arvioidut kustannukset sekä aikataulut. Sisällöntuotannon suunnittelija tekee tässä vaiheessa myös valinnat tekijöistä ja vastuunjaosta. Vaikka synopsis toimii ohjauksena projektin työryhmälle, se on myös oivallinen apuväline kilpailuttamista tai rahoitusta suunniteltaessa.
2. Rakenne
Rakennekaavio on käsikirjoitusvaiheessa tehtävä näkemys siitä, kuinka ja missä järjestyksessä sivuston sisällöt ovat yhteydessä toisiinsa. Rakennekaaviosta näkee yhdellä silmäyksellä sivuston hierarkiat, linkitykset ja kuinka sivuston sisällä liikutaan. Rakennesuunnitelmassa luotava selkeä organisointi palvelee sekä hakukoneoptimointia» että käyttäjää loogisilla ja sivuston tavoitteita edistävillä ratkaisuilla. Rakennekaavion pohjalta voidaan tehdä myös ruutusuunnitelma, jossa sisältöjako palotellaan pienempiin osiin.
3. Asiakäsikirjoitus
Asiakäsikirjoituksessa sivuston sisällöt ja toiminallisuus on kasassa informaatioarkkitehtuurista lähtien. Tulevan sivuston voi nähdä jo valmiina mielessään. Asiakäsikirjoitus kuvaa synopsiksen ideat lopullisena tuotteena ja kertoo sen, mitä projektin toteutus vaatii. Sen pohjalta on määriteltävissä tarkka budjetti, visuaalinen ilme ja tekniset määritykset. Asiakäsikirjoituksesta sivuston tilaaja pystyy arvioimaan vastaako tuleva sivusto alkuperäisiä suunnitelmia ja hyväksyä tulevan tuotannon. Näin valmis asiakäsikirjoitus palvelee sekä sivuston tekijöitä että auttaa kommunikoimaan tilaajan suuntaan.
4. Tuotantokäsikirjoitus
Tuotantokäsikirjoitus kokoaa tarkasti yhteen asiakäsikirjoituksen suunnitelmat. Se on dokumentti, joka sisältää sivuston yksityiskohtaiset sisällöt, sisäiset ja ulkoiset linkit, käyttöliittymän, mediaelementit ja toteutustavat. Tuotantokäsikirjoitus soveltuu täysin itsenäiseen tekemiseen, koska käsikirjoitus on siinä avattu html-elementtien tasolle. Valmis tuotantokäsikirjoitus on laajennettavissa tuotantosuunnitelmaksi, jonka avulla projektipäällikkö tai mediatuotannon tuottaja voi hallita tulevaa hanketta aina markkinointiin » asti.
5. Prototyypit ja leiskaus
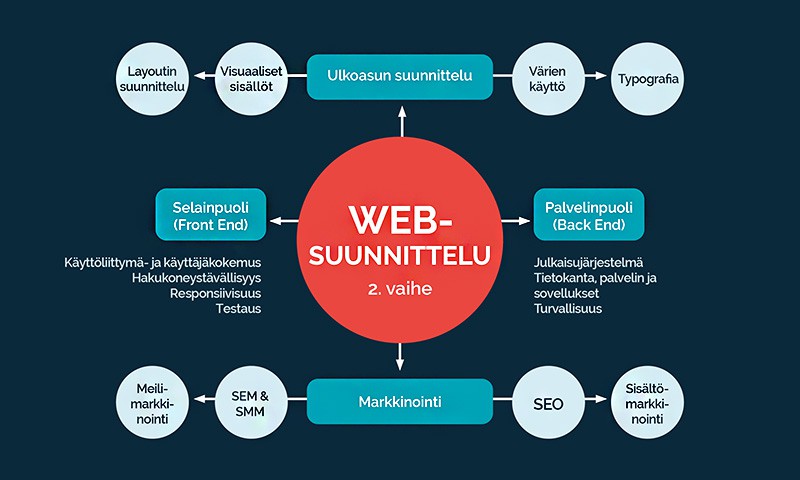
Kirjoitustyön rinnalla kulkee sivuston visuaalinen ilme. Siinä rakennesuunnitelma etenee rakennekaavion pohjalta yksittäisten sivujen rautalankamalleihin (wireframe) ja prototyyppeihin. Prototyyppien luontia ohjaa käyttäjäymmärrys. Käyttöliittymäsuunnittelu (UI-suunnittelu) kuvaa verkkosivun ulkoasua selainpuolella (front end), eli sitä mitä käyttäjä näytöllään näkee. Alla web-suunnittelu blogitekstistä » löytyvä mindmap verkkosivun suunnittelun jälkimmäisessä vaiheesta:

Verkkosivun sisällöntuotanto ja suunnittelu selain- ja palvelinpuolella.
Sivuston visuaalisuus
Verkkosivun ulkoasun suunnittelu kuuluu sivuston sisällöntuotantoon ja on näkyvä osa viestintää. Sivuston visuaalinen suunnittelu varmistaa sivuston yhdenmukaisen ilmeen, mikä lujittaa sivuston uskottavuutta ja yrityksen omaa brändiä ». Sivuston värivalinnoilla » voidaan parantaaa käyttökokemusta ja typografian avulla » tukea sivuston sisältöä ja luettavuutta. Vaikka värien, typografian ja erilaisten mediavalintojen pääasiallisena tarkoituksena on vahvistaa sivuston viestiä, niiden on huomioitava myös saavutettavuuden vaatimukset ». Mobiilinäkymä on suunniteltava helppokäyttöiseksi, selkeäksi ja nopeasti latautuvaksi.
Verkkosivujen sisällöntuotanto tehokkaaksi työkaluilla
Verkkosivujen sisällöntuotanto on hyvä aloittaa perinteisellä mindmapilla. Tony Buzanin jo vuonna 1974 luomat miellekartat » toimivat edelleen ja ovat oiva apu erilaisten asiakokonaisuuksien ja asiayhteyksien hahmottamiseen.
Simpletivity-kanavan video esitellelee työkaluja ja ohjelmia miellekarttojen luontiin.
Verkosta löytyy runsaasti työkaluja rautalankamallien, omien ideoiden visualisointiin tai projektinhallintaan. Alla koottuja esimerkkejä miellekarttatyökaluista:
-
- Coggle » maksuton sovellus miellekarttojen tekemiseen verkossa.
- MindMeister » osittain maksuton verkkopalvelu visuaalisten ideoiden ja miellekarttojen toteuttamiseen.
- Diagrams.net » työkalu kaavioiden piirtämiseen maksuttomasti helppokäyttöisessä editorissa.
- Miro » osin maksuton verkkotyökalu visuaaliseen yhteistyöhön ja miellekarttojen luontiin.
Varsinaisia käsikirjoittajan työkaluja edustavat:
-
- Scrivener », joka mahdollistaa oman tekstin organisoinnin kappaleesta toiseen mittaviinkin kirjoitusprojekteihin.
- FocusWriter » on Wordia kaihtavalle kirjoittajalle löytyvä maksuton vaihtoehto.
Flowmapp » puolestaan on visuaalisesti näyttävä työkalu sivuston rakenteen luontiin asiakkaalle, omaan suunnitelmaan tai tiimityön pohjaksi.
Adoben suunnitteluohjelmat lyhyessä esittelyssä.
Perinteinen staattinen malli rautalankamallien suunnittelussa taipuu kankeasti toiminallisuuden esittämiseen. Adobe XD » mahdollistaa prototyyppien luomisen siten, että applikaation tai verkkosivun käyttökokemus välittyy jo suunnitteluvaiheessa. Creative Bloq on niputtanut yhteen Adoben XD:n ohella yli 50 web desing -työkalua, joilla voi työskennellä näppärämmin. Tutustu vinkkeihin ».
Verkkosivujen sisällöntuotanto: lähteet, linkit ja vinkit
HAMK: Sisällöntuotanto kompetenssit »
Webflow: 7 Simple Steps to the Web Design Process »
Constructive: How to Design Content-Heavy Websites »
Jacob McMillen: Website Copywriting »
CrazyEgg: How to Design a Website Layout »
Usability.cov: User Interface Design Basics »
Justinmind: The Complete Guide to Website Wireframe Design »
Adobe: Top Website Layouts That Never Grow Old »
Katso lisää verkkosivujen tekemisestä:
Nettisivujen testauksella voi ennakoida monet turhat ongelmat ja varmistaa asiakaskeskeisen verkkopalvelun toteutumisen. Tutustu testaukseen ja tee oma testisuunnitelmasi.
Kotisivujen suunnittelu on tekemällä oppimista. Perusteisiin kannattaa tutustua ajatuksella, sillä kotisivujen toteuttaminen alkaa verkkosivuprojektin suunnittelusta.



