Google-analytiikka ja kävijäseuranta selkokielellä – peruskäyttäjien perustarpeisiin. Innostu verkkosivujen kehittämisestä!

Nettisivujen testaus
Nettisivujen testaus asiakasymmärrys edellä
Tiedäthän tunteen, kun sivuston lataaminen kestää tuskastuttavan kauan, lomake ei toimi tai klikkaamasi linkki onkin rikki. Turhauttavaa – siirrytäänpä muualle. Jotta tärkeä testausvaihe ei unohtuisi, blogin kotisivuteeman päättää nettisivujen testaus ja testauksen suunnittelu. Suunnittelun eri vaiheet löydät kootusti kotisivu-teeman alta ». Työjärjestyksestä huolimatta sivuston testaus ei ole päätepiste. Käytäntö opettaa, että nettisivujen testaus kannattaa ottaa mukaan jo sivuston suunnitteluvaiheeseen » ja ylläpitää sitä koko projektin ajan.
Kenen kannattaa testata?
Jos suunnittelet verkkosivuja tai seuraat niiden suoriutumista, testauksesta on hyötyä. Testauksella voi ennakoida kipupisteet sivuston sisällöntuotannon » tai arvontuoton » suunnittelussa. Myös visuaalisella suunnittelijalla on roolinsa digitaalisen asiakaskokemuksen varmistamisessa: ensivaikutelma ratkaisee ja se kestää vain muutaman sekunnin. Onko fiilis oikea ja sivusto saavutettava? Entä miten on käyttävyyden laita? Testauksella varmistetaan sivuston toimivuus asiakaspolun jokaisessa vaiheessa. Etenemisessä auttaa testistrategian ja testaussuunnitelman luominen. Blogin lopusta löydät vinkit ja linkit omaan testaukseen.
Mitä on nettisivujen testaus?
Verkkosivujen testaus on ensisijaisesti laadun valvontaa ja keskittymistä perusasioihin. Testauksen suunnittelu varmistaa sivuston tavoitteiden toteutumisen ja käyttäjien palvelemisen. Ohjelmistotuotannosta lainatuin termein testauksessa verifioidaan, että sivusto vastaa kohderyhmän tarpeita ja tottumuksia sekä validoidaan se, että sivusto toimii oikein kohderyhmän käytössä.
Back to Basics
Mitä nettisivujen testaus antaa?
Testaamaton sivuton on keskeneräinen. Testaamisen sivuuttaminen ei nopeuta maaliin pääsyä. Päin vastoin. Hidas sivusto, toimimattomat linkit tai muut tekniset viat kasaavat kapuloita rattaisiin. Sivuston käyttökokemuksesta huolehtiminen on tarpeen koko sivuston elinkaaren ajan. Lisäperusteluja testaamiselle tuo se, että sivuston hyvä kunto ja laatu ovat tarpeen myös Google-näkyvyyden varmistamiseksi. Katso aiheesta lisää hakukonenäkyvyyden » yhteydessä.
Testaamisen taustalla on ymmärrys siitä, että ennakoimalla säästää. Monesti se, mikä säästää hermoja, säästää myös aikaa ja rahaa. Varhainen testaus varmistaa laadun ja sivuston käyttäjien odotuksiin vastaamisen. Testaus antaa hyödyllistä tietoa niin projektipäällikölle, sivuston suunnittelijalle kuin kehitysprojekteissa mukana oleville. Testaamisen ohella saadaan oppia hyvistä käytännöistä. Jos tekee testaustyötä yksin, se luotsaa ratkomaan erilaisia ongelmia. Lisäksi testatessa herää uusia ajatuksia kehitettäväksi edelleen tai sovellettaviksi muihin tehtäviin.

Testisuunnitelma tiukasti tassuissa.
Testisuunnitelma ja sen hyödyt
Testaussuunnitelman tekoa jouduttaa se, että tuntee vetoa projektin suunnitteluun. Testaussuunnitelma on ikään kuin projekti verkkosivuprojektin sisällä.
- Suunnitelma auttaa kaikkia osapuolia ymmärtämään testauksen yksityiskohdat ja sen vaatiman työmäärän.
- Valmis testaussuunnitelma on käyttökelpoinen työkalu ja helposti muokattavissa jatkokäyttöön.
- Testaussuunnitelma ohjaa testaamisvaihetta, koska tärkeimmät näkemykset testauksesta ja testauskohteet löytyvät selkeästi dokumentoituna.
Nettisivujen testaus ja testauksen suunnittelu
Kuten verkkosivujen suunnittelua, myös testausta tehdään sekä sivuston näkyvän osan että koodin osalta. Testaussuunnitelma sisältää kuvaukset sivuston front end -puolen toiminallisesta testauksesta eli esimerkiksi siitä, kuinka sivuston esteettömyys ja käyttäjälähtöisyys tullaan testaamaan. Sivuston ei-toiminallisesta osuudesta huolehditaan back end -testauksella, joka sisältää muun muassa tietoturvatestauksen, käytettävyyden ja suorituskyvyn testauksen.
Tutustu videolla verkkosivujen testaukseen ja eri testausmuotoihin.
Verkkosivuston testistrategia ja testauksen vaiheet
- Testistrategia
Verkkosivustot ovat erilaisia ja niin ovat myös niiden testistrategiat. Kunkin testauksen tavoitteet ja tarvekartoitus määräävät siihen valittavat toimintatavat. Yleinen testistrategia hakee laatua keskittymällä kysymyksiin kuka käyttää verkkosivua ja mihin tarpeeseen? Testistrategia pyrkii myös kustannustehokkuuteen: mitkä ovat projektille parhaiten soveltuvat tavat havaita puutteet ennen julkaisua? On päätettävä millä testausmenetelmillä, vaatimuksilla ja prosesseilla testauksissa edetään ja onko testaustoiminta jatkuvaa. - Testaussuunnitelma
Testaussuunnitelmassa kuvataan keinot ja testausmuodot testauksen tavoitteiden saavuttamiseksi. Testauksen tavoitteet määritellään kokoamalla sivustolta ne osat ja ominaisuudet, jotka vaativat testausta tai ovat erityisen riskialttiita. Projekti etenee avaamalla yksityiskohtaisesti kaikki testausprojektin tehtävät. Näin selviää testauksen laajuus. Tehtävälistaan kootaan suunnitelman eri testausvaiheet ja niiden hyväksymiskriteerit. Testitapausten kirjaaminen toimii myös havaintojen erittelijänä ja kokoajana. - Riskit, resurssit ja riippuvuudet
Testaussuunnitelmaan dokumentoidaan ennakoidut riskit ja niiden hallinta. Riskianalyysissä määritellään riskit ja riippuvuudet. Analyysi auttaa suunnittelemaan sen, mitä testaan ja missä vaiheessa. Resurssisuunnitelmasta puolestaan käy ilmi roolitus ja vastuualueet. Kuka testaa ja mitä? Kuka kirjaa, mihin tallennetaan ja raportoidaan? - Testauksen aikataulu
Testisuunnitelman aikataulu syntyy resurssisuunnitelman pohjalta, koska on pystyttävä ennakoimaan paljonko ja mitä testataan. Arvioitavana on myös resurssien saatavuus ja projektin määräaika. - Testiympäristö
Testaussuunnitelmaan määritellään testaukseen vaadittavat laitteet, ohjelmistot, materiaalit tai testaustyökalut. Myös testausympäristön vaatimukset on otettava huomioon. Vaatiko testaus erityisiä asennuksia tai asetuksia ja mitä testauslaitteilta tarvitaan? - Testauksen tulokset ja tuotokset
Testaussuunnitelmaan kirjataan testauksen tuotokset testauksen aikana. Versionumerointi auttaa epäonnistuneen päivitystilanteen jäljitettävyyttä. Testaus on valmis, kun sen kaikki vaiheet on läpikäyty. Lopputulokset dokumentoidaan ja määritellään, mikä osa testauksessa esiin tulleista seikoista päätyy jatkosuunnitelmaan.

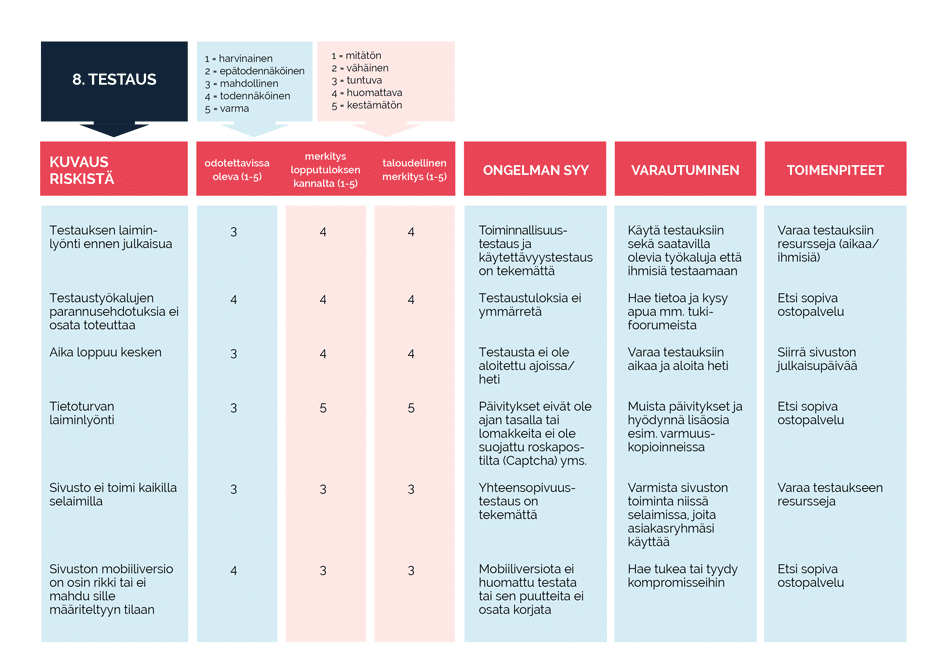
Esimerkkicasena verkkosivuston riskianalyysi kohta 8: testaus
Vinkkejä nettisivujen testaukseen – näin testaat itse
Useat käyttävyyteen ja koodiin liittyvät testaukset onnistuvat verkosta löytyvien työkalujen ja sovellusten avulla. Toiminallisesta testauksesta huolehtimiseen voi riittää oman asiakaspersoonan » laitteisiin ja käyttöjärjestelmiin keskittyminen. Myös erilaiset tarkistuslistat auttavat jäsentämään testausta ja tukevat sen tekemistä. Sivuston julkaisun jälkeen testaaminen jatkuu käyttäjäliikenteen seuraamisena sivuston analytiikan kautta. Verkkosivujen kävijäseurannan voikin nähdä suunnitteluvaiheen sijaan testauksen ylläpitotoimena. Tutustu tarkemmin verkkoanalytiikkaan ».
Ota testauslinkit talteen:
Testisuunnitelman ja testistrategian luonti: DevQA »
Hakukonenäkyvyyden seuranta ja testaaminen: Search Console » ja Google Analytics »
Sivuston suoriutumisen ja laadun testaaminen: Ryte.com »
Ulkoasun ensivaikutelman testaaminen: Five Second Test »
Mobiililaitesoveltuvuustesti: Search Google »
Mobiilisivuston parannustestit: Test my Site »
Selainsoveltuvuustesti: Browserling.com »
Sivuston testaus eri resoluutiossa: Screenfly »
Web-suunnittelijan tsekkilista parhaista käytännöistä: Best practices »
Verkkosivujen esteettömyyden tarkistuslista: W3.org »
Linkkien eheyden testaaminen: W3.org »
Verkkosivujen koodin validointi: W3.org »
Katso lisää verkkosivujen suunnittelusta:
Sisältösuunnittelu kuuluu verkkosivujen suunnittelun ytimeen. Mukana kulkee käyttäjäkokemus, löydettävyys ja koko projektin sujuva eteneminen.
Kuinka asiakasarvoa tuotetaan verkkopalveluissa ja millä tavoin se tulee huomioida verkkosivuston suunnittelussa?